
Learn the language of web development and web design that startups use.
This article is a good primer for someone about to enter the world of web development, web design, and startups in general.
1. Agile Web Development
Agile is a common buzzword in the tech industry.
Agile web development is a term especially used in the startup world. In an agile team, web devs work according to sprints.
A sprint consists of five phases: design, develop, test, deploy, and review.
2. Algorithm
An algorithm is a set of instructions for a computer to perform a task. In programming, algorithms are in a key role in problem-solving.
3. API
API or Application Programming Interface is a software intermediary. It allows two applications to talk to one another.
Every time you send a Facebook message or check the weather on your phone, you’re using an API under the hood.
4. Application
An application is a piece of software that performs a specific function for an end-user. For example, a messaging application lets you send messages over the internet.
5. Adaptive design
Adaptive design means a user interface adapts to different screen sizes.

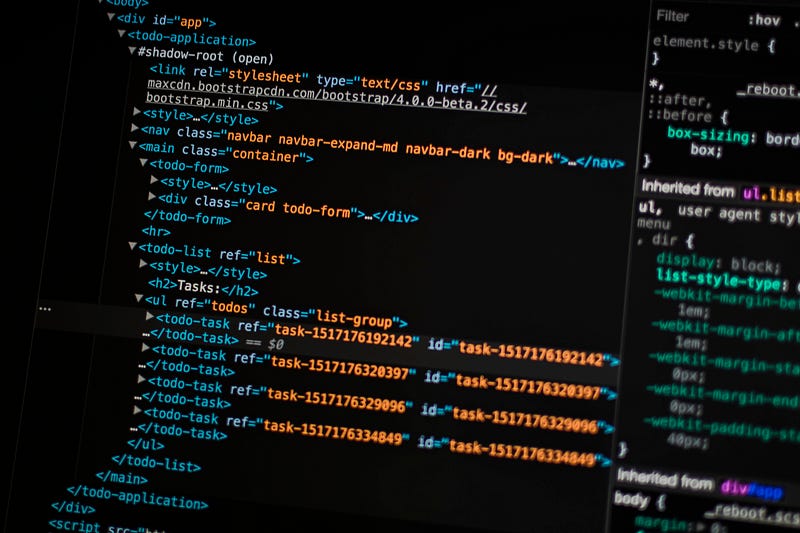
6. Bootstrap
Bootstrap is a popular framework for creating modern websites and web applications.
Bootstrap is free to use. It includes HTML and CSS templates for UI elements like forms and buttons.
7. Backend
Backend is the “server side” of an application. It is part of the app end-users don’t get to see.
Backends store and organize data. They make sure everything works on the client side.
The backend and frontend communicate together. A backend can send information to the frontend, which then shows the info in the web app.
8. Browser
A browser is a piece of software with which you can search and find web pages.
Common browsers are Google Chrome, Mozilla Firefox, and Safari.
A browser works such that:
- It requests resources from a server (of a website).
- Turns the computer-readable response into a human-readable web page.
9. Bug
A bug is an error in the program code.
It prevents a website or web app from running as expected and can cause frustration for the end-users as well as the developers.
Web developers have to deal with bug reports and spend time fixing all sorts of bugs on a regular.
Tracking down a bug is called “debugging”.
10. Cache
A cache is a storage location that collects temporary data to speed up loading websites.
For example, when you visit a website, the site saves information on your device’s cache. This speeds up the loading time of a website the next time you visit it as the site does not have to load everything from scratch.
11. Call to Action (CTA)
A call to action is a call for a user to take action.
CTA is placed in a strategic place on a website. It’s used in a form of text, banner, button, or image.
CTAs move the website’s users from one place to another to take predetermined actions.
Common CTAs include Learn More, Join Us, Register Now, Try for Free.
12. Content Management System (CMS)
CMS or Content Management System is software that’s used to edit the content of a website.
CMS simplifies the publication of web content for someone with no technical background.
A good example of a CMS is WordPress.
With WordPress, you don’t need to understand a line of code to build a professional website.
13. Code
Code (or program code) is what software developers write when they are programming.
Program code is what the computers can understand.
Here is an example of JavaScript code, the language web developers commonly use.

14. Conversion
Conversion means that you’ve made a user take a desired action on a webpage.
Usually, CTAs drive conversions on the websites.
An example of a conversion is when a user makes an e-commerce purchase or subscribes to a newsletter.
15. Cookies
A cookie is a small text file created by a website. This file is stored in the user’s system.
Using cookies enables a better user experience. For example, it can make a website:
- Load faster
- Recognize the user.
- Keep track of user’s personal preferences, such as themes and settings.
16. CSS
CSS or Cascading Style Sheets is a markup language responsible for the style of a webpage.
CSS is used in conjunction with HTML. HTML is another markup language for constructing a webpage. CSS tells the browser how to display the HTML elements.
17. Database
A database is a structured collection of data. It can for example store user data of the website.
The data of a database can be accessed, managed, updated, and organized. Usually, a database is controlled by a database management system (DBMS).
18. Data structures
Data structures offer a way to organize and store data in computers. Data structures allow us to perform operations on the stored data in an efficient manner.

19. Debugging
Debugging is the process of identifying and removing errors, that is, bugs from software.
Programmers use special tools called debuggers to make it easy to track down the bugs.
“I spent the whole day debugging the issue with the contact form submission.”
20. Deployment
Deployment is a mechanism to deliver a new version of software to the users.
It’s a key step in the web development process.
When a website or web app has been developed and tested, it’s ready to go live or in other words, be deployed.
21. Documentation
Documentation commonly refers to either:
- Programming language documentation
- Software documentation
First of all, programming languages have their own documentation.
A programming language documentation (also called “docs” for short) contains information on how to use the programming language.
Also, the software itself needs to be documented.
The software documentation thoroughly explains how the software works.
Software documentation can help both developers and customers to navigate through the app.
22. Domain Name
A domain name of a website is found in the web page’s WWW address.
For example, apple.com is the domain of Apple.
Under the hood, every website is identified by an IP address. The domain name is a human-readable label for the verbose IP address.
The domain splits into two categories: top-level and second-level domain.
In the case of Apple’s website apple.com:
- The “apple” is the top-level domain.
- The “.com” is the second-level domain.
23. Framework
In web development, frameworks were invented to streamline building websites.
A framework is a collection of prefab code solutions, tools, and components that developers can access. A web developer can use these to save time instead of implementing these themselves.
Common frameworks are Ruby on Rails, Bootstrap, and AngularJS.
24. Frontend
The front end of a website is what end-users see and interact with.

Frontend languages are HTML and CSS and JavaScript. These can be used to change the visual appearance of the website.
25. Full-Stack Developers
A full-stack developer knows both frontend and backend code.
The word “full-stack” refers to knowing the both front and backend of the programming languages used in web development.
Commonly, web developers are either frontend or backend oriented.
This is why there is a dedicated term for those who know both.
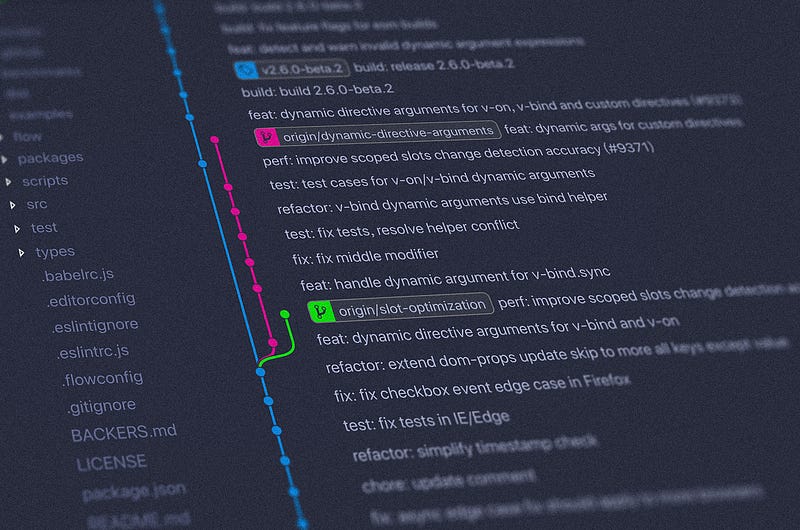
26. Git
Git is a version control system for developing software at scale.
Without version control, web development, and software development, in general, would be next to impossible.
Software developers store and manage the software code in Git.
Whenever a developer makes a change to the code they push the change in Git.
Git enables developers to track these changes and revert them if necessary.
For example, when a change in code introduces a bug, a developer can “undo” the change in Git.
27. GitHub
GitHub is a cloud interface for Git.
It has over 28 million users worldwide. This makes it the largest host of source code in the world.
GitHub offers the version control functionality of Git. Also, it comes with useful features, such as task management and bug tracking.
28. HTML (Hypertext Markup Language)
HTML stands for Hypertext Markup Language.
It is not a programming language.
Instead, it is a markup language for creating websites.
HTML looks something like this:

HTML describes how a browser displays a webpage.
It uses tags, elements, and attributes to do this.
29. HTTP
HTTP stands for Hypertext Transfer Protocol.
It’s used to transfer data across the internet.
When you enter a URL to the URL search bar and hit enter, you perform an HTTP request under the hood. This request gets all the relevant files from a web server and sends them as an HTTP response to your device.
Learn more about URLs and HTTP protocols.
30. Information Architecture
Information architecture focuses on organizing, structuring, and labeling content in an understandable way. Information architecture helps users to find relevant information and complete tasks.
When it comes to websites and web applications, information architecture means user-friendly structure.
31. JavaScript
JavaScript is a text-based programming language for creating interactive effects in websites.
It’s used on both the client-side (frontend) and server-side (backend).
HTML and CSS build the structure of a webpage. JavaScript brings in interactivity and user engagement.
32. Kanban Board
A kanban board is an agile project management tool. It’s a framework designed to visualize work, limit work-in-progress, and maximize flow.
Using a Kanban board can boost productivity and promote focus.
When you look at a Kanban board, you are going to see the state of the team.

Some teams prefer physical kanban boards. Others prefer electronic ones, such as Trello.
33. Library
In web development, a library is a collection of resources for computer software. Libraries include pre-written code to help developers save time.
34. Minification
Minification is the process of removing all the unnecessary characters from the source code.
It helps reduce load times and bandwidth on web pages. These are crucial components for a fine user experience.

Web developers tend to write formatted and commented code to make it more readable. But once a live version is ready, it’s wise to get rid of all the unnecessary code comments, linebreaks, and so on.
35. Mobile-first
Mobile-first is a web development approach that prioritizes mobile devices.
It’s common to think about how to build a website for desktop, and then consider how to optimize it for mobile.
But the mobile-first approach sees it differently: The website is built first for a mobile device and only then for a desktop.
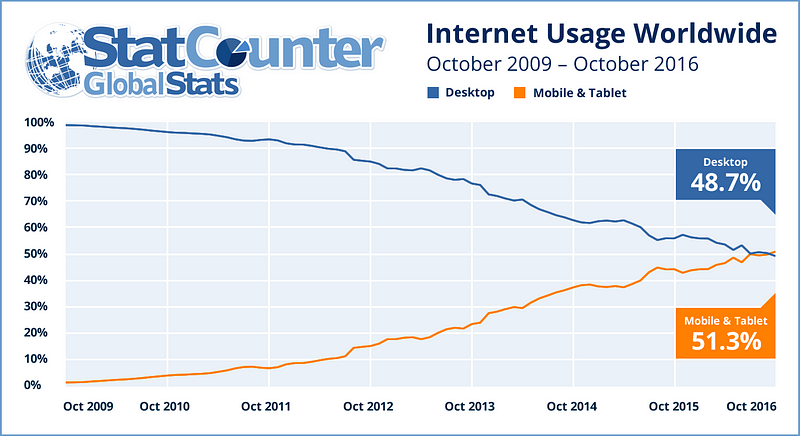
This is important because more and more people are using mobile and tablet devices. In 2016 the number of mobile and tablet users first surpassed desktop users.

36. MVP
MVP is a common buzzword in the business world. It means minimum viable product. It’s the most basic version of a product that can be released to the market.
In the MVP approach, the developers first focus on implementing only the features crucial for the app.
When the MVP has gathered feedback, the development process continues. This way the product shapes over time.
The MVP approach is crucial because no one wants to spend years building something nobody needs. The MVP approach makes it possible to test the product with real customers as fast as possible.
37. MySQL
MySQL is a popular open-source database management system.
A database is a structured collection of data. It can for example store user data of the website.
A database is an essential component for most websites. A database management system like MySQL is software that helps to manage the database.
38. Open-Source
Open source code is a project that is stored in a public repository.
This makes the source code publicly available. Anyone can access the repository and make changes to the code. They can do this to modify the behavior of the software for themselves or for everyone.
39. Operating system
An operating system (OS) is software that communicates with the hardware of the device. It makes running applications possible. Each smartphone, tablet, and computer has an operating system.
Common operating systems include Windows, OS X, and Linux.
40. PHP
Open source code is a project that is stored in a public repository.
This makes the source code publicly available. Anyone can access the repository and make changes to the code. They can do this to modify the behavior of the software for themselves or for everyone.
41. Operating System (OS)
An operating system (OS) is software that communicates with the hardware of the device. It makes running applications possible. Each smartphone, tablet, and computer has an operating system.
Common operating systems include Windows, OS X, and Linux.
42. Pull Request (PR)
PR or a pull request is a request to make a change in the codebase. In web development, this change alters the way the website works.
Pull requests let you tell other team members about the changes you’re about to make. These code changes are pushed into GitHub version control.

For instance, if a website’s button is broken:
- A developer fixes it by writing some code.
- The developer then creates a pull request for the fix. This summarizes the changes for other teammates.
- This PR is reviewed by another developer.
- Once the PR is approved, the change is pushed to version control and the button is going to work again.
43. Python
Python is the most popular programming language in 2021.
Python is useful for data science, machine learning, API development, and web development.
It’s known for its readability and it’s easy for beginners to learn.
44. React
React is a popular open-source JavaScript library. It’s used for building user interfaces for web pages.
React lets developers create big web applications that change data without reloading the page.
React is fast, scalable, and simple to use.
45. Resolution (Images)
Resolution describes the quality and size of an image.

It refers to the display capabilities of a computer or mobile device.
From a web developer’s perspective, it’s important to think about how images look on different screen sizes.
46. Responsive design
Responsive design makes is an approach that makes sure a website looks good on all devices. Responsive websites adapt to different screen sizes. Thus the user gets the same quality and ease of use on all devices.

47. Retro
Retro or retrospective is a meeting of a software development team. In this meeting, the team evaluates the progress of the past development cycle. The main goal is to learn from mistakes and prepare for a better future.
48. Ruby and Ruby on Rails
Ruby is dynamic, open-source programming language with a focus on simplicity and productivity.
Ruby on Rails is a popular web development framework built on top of Ruby. It’s commonly known as “Rails”.
49. SEO
SEO or search engine optimization is the process of optimizing a webpage for search engines.
Proper SEO can help your website rank high on the Google search engine results page.
SEO consists of many factors such as keyword research, page speed optimization, content placement, keyword density, and so on.
50. SERP
SERP is a search engine results page. These pages are what you see when you perform a Google search.
The abbreviation is used as it’s tedious to write a search engine results page every time.
51. Sitemap
A sitemap is an outline of all the pages on a website.
There are three types of sitemaps:
- Those used by web designers when planning a website.
- Hierarchical listings for the end-users.
- Structured listings for search engines and indexing.
Web devs use XML sitemaps to publish lists of links across their websites to comply with Google’s Sitemaps Protocol.
52. Software stack
Software stacks make up the backend of a website. They are bundles of software that work together.
In the case of a smartphone, the software stack is made up of the operating system, app, web browser, and other apps.
53. Sprint
A sprint is a short period when a scrum team works to complete a set amount of work.
Sprints are the basics of scrum and agile methodologies. Getting sprints right helps your agile team ship better software with fewer headaches.
54. SSL
SSL stands for Secure Sockets Layer.
It’s a common security protocol. It ensures all the data transmitted between the web server and the browser remains encrypted.
An HTTP request which is SSL certified is known as an HTTPS request. All modern websites should use HTTPS instead of HTTP.
55. UI Design
UI design stands for user interface design.
It’s about the screens and interactive elements that make up a website or an app.
Swiping motions, scrollbars, and clickable buttons are all part of UI design.
56. UX Design
As a web developer, you’ll also work closely with UX designers, so it helps to understand what they do.
UX stands for user experience. UX means providing a smooth, user-friendly experience for the end-users.
57. Version control
Version control is all about recording and managing the changes you make to the program.
Git is one of the most popular version controls. It allows developers to track and revert changes to their code.
58. Web App
Web apps and mobile apps are not the same things.
- Native mobile apps are built for a specific platform, such as iOS for iPhone, and are installed and run on the device itself.
- Web apps are accessed via the internet browser. They adapt to whichever device you’re using. They’re not native, nor do they need to be installed.
59. Wireframe
Wireframes help designers to communicate with web developers about how to structure a website.
A wireframe is a blueprint of the website. It shows:
- The page layout.
- How to arrange web page content.
- Which UI elements and navigational systems to include.
- How all the components work together.
The focus is on functionality rather than aesthetics.
